5 steps to optimize the SEO of your images

Sometimes, when we are working on our website SEO, we don’t pay too much attention to the images we show in our website. With the right image selection and optimizations we can potentially improve the SEO of our website.
How to improve the image positioning?
1. The first step is to optimize the image format. Usually the search engines preferences are JPG or PNG, but sometimes also recognize GIF and BMP, however are not recommended
2. Use a descriptive file name for your image. Avoid names like IMG_213.JPG
3. Use always alternate text (ALT). This is an important HTML tag we always forget
4. Use the right image size (in pixels). Optimize your image with the same size you plan to show in the website. Upload images bigger than necessary is a waste of resources
5. Optimize the image size (in KB) to improve your website performance and your user experience
RIOT: The tool to optimize your images
Everyone know photoshop as the best image editor, but if you simple need to optimize the image sizes for your website, you don’t need to buy a photoshop license, you can simply use RIOT.
This software is open source and is very easy to use.

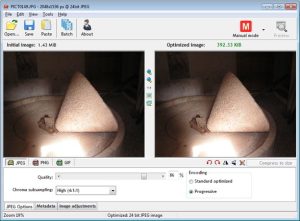
When you first open an image, the first step is to check the image size, in this example the image is too big (2048×1536) and (1,43 MB). This is not a good image for your website because you need to use too much server resources in your server and too much resources from your user web browser to show this image. To reduce the image weight:
- Go to Edit menu
- Select Resample option
- Adjust the parameters as required
- You can also play with the Quality parameter to reduce the image weight, but be careful to not loose too much quality

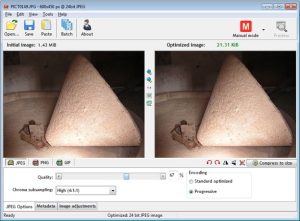
After this simple optimization, the image weight is 41 KB. In only some minutes we can improve our website performance and this is something your users will appreciate.